-
Find Services
-
Find Agencies
- Submit Reviews
- Research & Surveys


Are you interested in learning about the UX design process step by step? Understanding its significance is a good starting point.
According to research, approximately 80% of customers are willing to pay a premium for a superior user experience. Therefore, in addition to generating profits and enhancing your product’s quality, UX is critical for cultivating a devoted following and ensuring effective collaboration among your design team.
This article provides insight into the most crucial stages of the UX design process, the significance and essential principles of UX design, key steps in the design process, best practices and much more. Keep on reading to dive into this topic!
What is the UX Design Process?
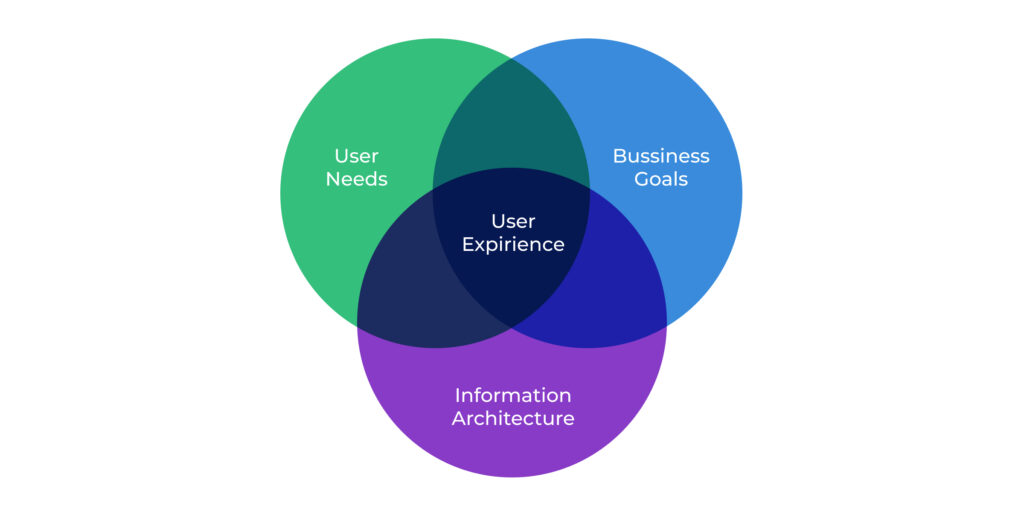
The UX design process involves crafting product designs that deliver a valuable experience to users. It encompasses all design efforts to create websites or mobile apps that are intuitive, easy to navigate, and user-centric.
The UX design process prioritizes enhancing the following aspects of digital products:
- Usability
- Accessibility
- Functionality
- Branding
- User satisfaction with design
While UX is a commonly used planning process in the design industry, it is tailored to the specific project and can be applied to simple platforms like a website homepage, as well as more complex interfaces, depending on the project’s unique needs.

Different projects require different UX approaches. However, some practices and deliverables are universal and should be implemented consistently across all projects. These include conducting product research before moving on to prototyping.
The Significance of UX Design in Software Development
In software development, UX design is crucial for websites and mobile apps. Without a solid UX design process, a product may fail to meet users’ needs and consequently lose credibility with its consumer base.
A decline in software loyalty can lead to a drop in user numbers, as well as a negative impact on profits and reputation. These statistics reinforce the importance of UX design:
- 88% of users will only return to a website with good UX (according to Hubspot).
- 90% of users will stop using a mobile app due to unsatisfactory performance.
- E-commerce businesses lose 35% of sales due to poor user experience (as per an Amazon Web Services study).
By implementing a clear and concise UX process, a design team can more easily create product designs that provide exceptional user experiences.
Industries That Place the Highest Importance on UX Design
The UI/UX design process can greatly impact the success of products across various business industries. However, there are some sectors where a thoughtful user experience is particularly crucial. Let’s delve into them in greater detail:
Real Estate Software
UX design plays an important role in the real estate industry, and here’s why.
Digital products in this niche typically aim to sell or rent real estate. These products should enable users to conveniently view housing offers, conduct transactions, and access all relevant information about the property.
If your software has poor UX design, it can have a negative impact on your audience. From an ordinary user’s perspective, they need a simple solution that allows them to buy or rent a home in just a few clicks. From the viewpoint of real estate agents or landlords, the software should be easy to use for posting housing offers and more.
Healthcare Software
When it comes to healthcare software, the importance of UX design becomes even more critical. How should your software look if everyone, regardless of age, needs to see a doctor occasionally? The main objective is to ensure that your product is accessible to any user, including medical professionals who require remote patient monitoring apps.
eCommerce Software
A well-thought-out UI/UX design process can guarantee higher earnings and more loyal customers for eCommerce businesses. According to Amazon Web Services, companies that invested significant budgets in their digital products’ UX saw a sales increase of 75%. Even businesses that allocated less money to user experience could still witness a 60% increase.
FinTech Software
The finance industry can be challenging for the average customer to understand, so FinTech software should provide the smoothest possible user experience. For instance, financial apps should offer hints for financial terms and display complex information in simple graphs and charts.
Essential Principles of UX Design
A solid understanding of UX design concepts and terminology is essential for successfully implementing an effective design process that meets your business needs. Let’s explore some key concepts:
Design Thinking
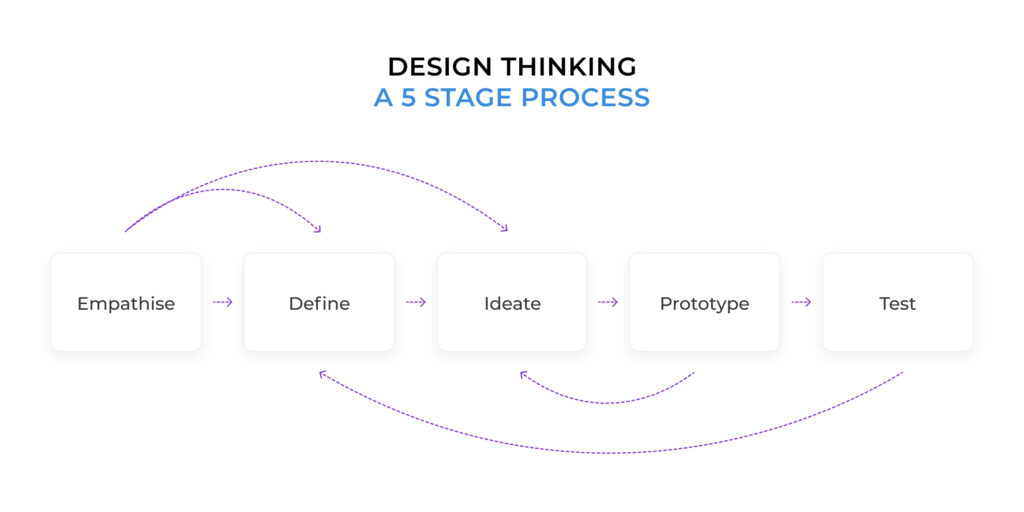
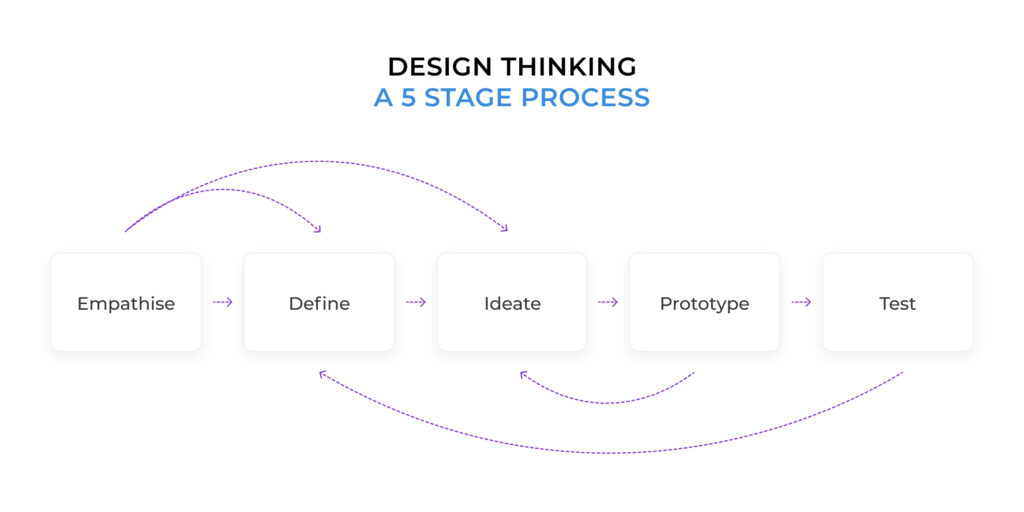
Design thinking is a central aspect of UX design that prioritizes human-centered designs. It is a methodology that takes a solution-based approach to address human-related problems. The design thinking process typically involves five stages:
- Empathy
- Definition
- Ideation
- Prototyping
- Testing


Design Sprint
The Design Sprint is a systematic process based on design thinking that helps teams leverage the design thinking mindset to make data-driven decisions. The process takes place over a five-day period, during which teams answer critical business questions and solve problems through design, prototyping, and testing ideas with customers.
The concept of the Design Sprint was created by Jake Knapp while working at Google, and the methodology is described in his best-selling book, Sprint.
Although design sprints can be stressful, the process can create a sense of cooperation and togetherness within the team. The creative activity requires relaxation and revitalization of teammates to ensure that only the best ideas come forth.
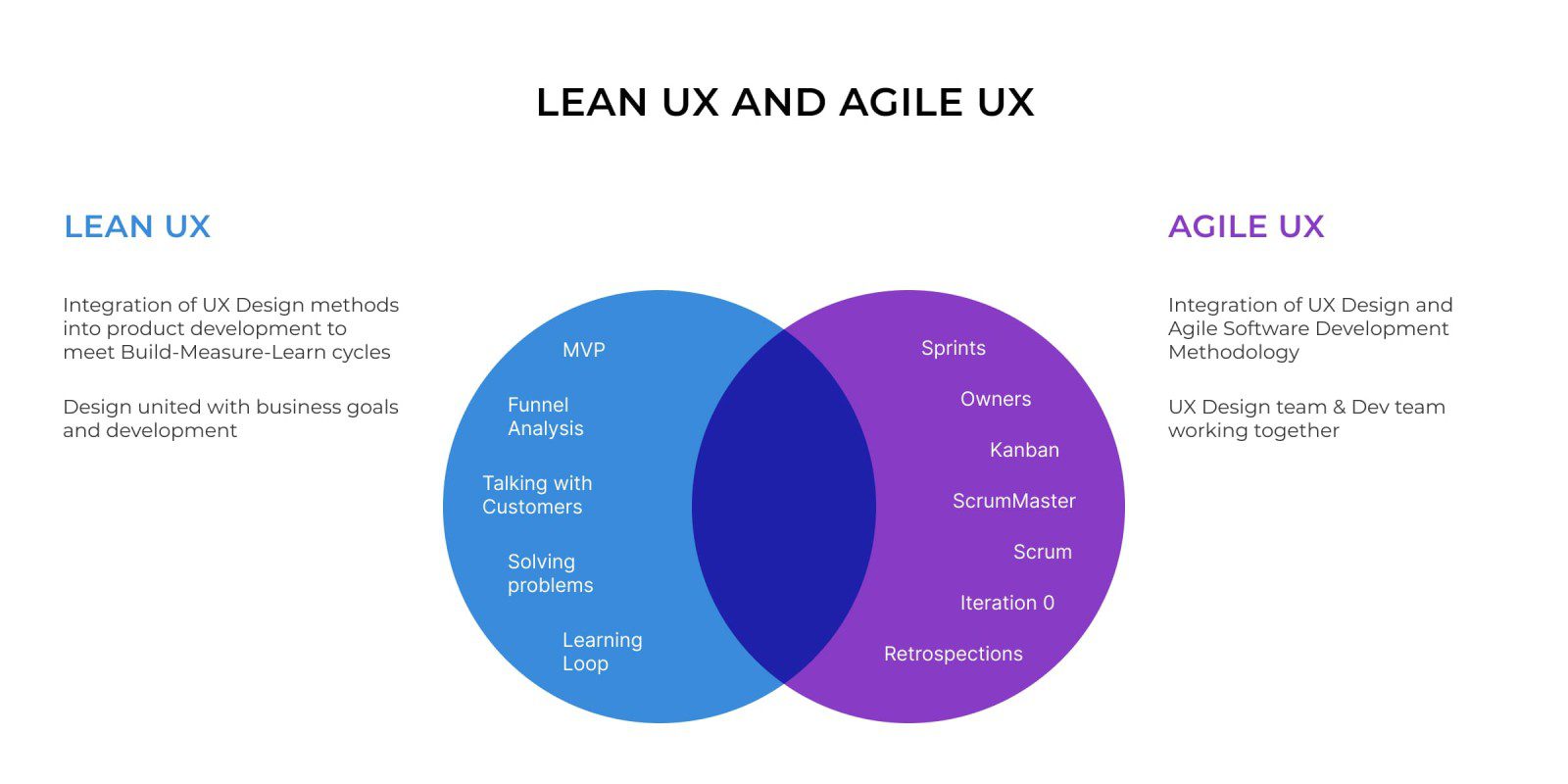
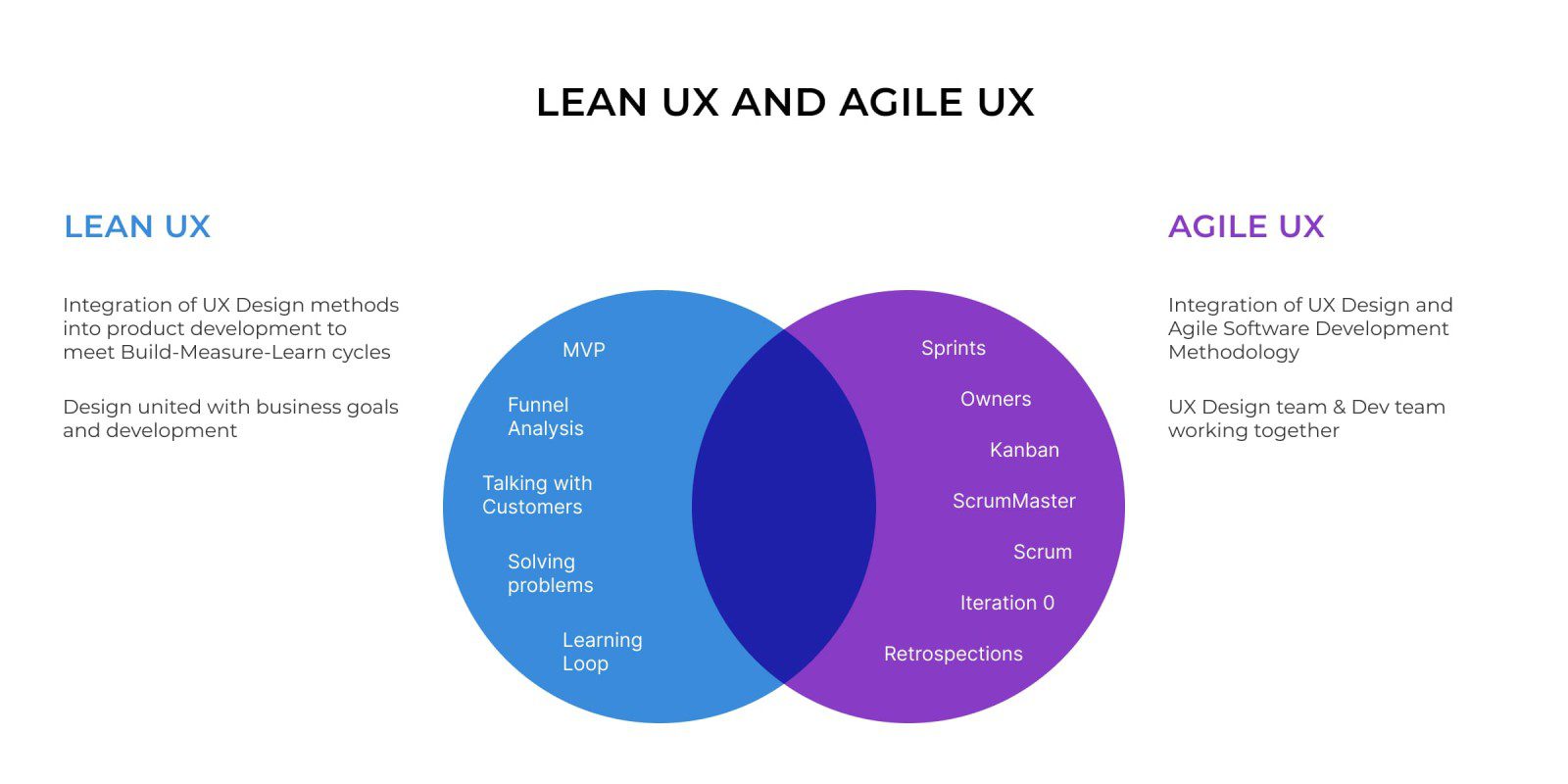
The Lean UX vs. Agile UX
In addition to design thinking, there are other approaches to establishing an effective design process, such as Lean UX and Agile UX. Let’s explore the differences between them.
Lean UX is a product design process that applies lean principles. Jeff Gothelf published this idea in 2013 and is still one of the most prominent authors on Lean UX. It unites product development and business through constant measurement, using “learning loops” of build-measure-learn synchronization.
On the other hand, Agile UX is an update of Agile Software Methodology that incorporates UX design methods. Its primary goal is to unify developers and designers in the Agile product development process. While Lean UX specifically refers to methods and applications used in the dynamic environment of a Lean Startup.


Lean UX teams often use agile UX to coordinate their software development efforts, as both methodologies can complement each other. Agile is a popular choice for startups looking to streamline their software development process.
Aside from these methodologies, there are other commonly used UX design methods and techniques. However, before applying any of them, it is crucial to establish a consistent design process that includes all the stages of the UX system.
Let’s take a closer look at the most important stages of the UX design process.
Key Steps in the UX Design Process: An Overview of the 8 Essential Stages
The UX design development process consists of several stages that can be grouped into major phases. These phases are fundamental to all UX design approaches and include the following:
1. Stakeholder Interviews
Stakeholder interviews are a crucial stage in the UX design process, as they help define your business goals, vision, values, and product strengths and weaknesses. The stakeholders’ opinions are essential for further developing your project, making it the first step to establishing the UX app design process.
To ensure productive stakeholder conversations, you should first decide whom to interview and whose opinion matters most for your project. It is also essential to record all the discussions and provide them to the UX designers for analysis.
By the end of this phase, you and your team will clearly understand the product’s goals.
2. Understanding User Needs
User research is a crucial aspect of the UX design process as it aims to create the best user experience. This phase lets designers empathize with the users and understand their problems and needs.
The designer can use various methods, such as interviews, surveys, and observations, to conduct user research. It starts with studying the problem space, planning interviews with stakeholders and potential users, and researching product competitors.
3. Creating User Personas and Sitemaps
User personas are reliable and realistic representations of a key audience segment that designers can reference. However, it’s important to note that personas represent a user story and flow, not the opinions of all possible users. They aim to form a consistent target group to understand their motivations and problems.
Creating a user sitemap or flow is also crucial as it helps designers visualize the user journey through the product. This step aids in identifying pain points and areas for improvement.
4. Creating Information Architecture
Developing the information architecture is a critical stage in the UX design process. Sitemaps are used to display the website’s structured navigation, demonstrating the relationship between different pages.
5. Developing Wireframes
Wireframes are a visual representation of the page structure in the design process. They serve as the backbone of the product and are often used as the framework for mockups. Various tools, including Sketch, Figma, Axure, Adobe XD, and Balsamiq, can be used to create wireframes with an aesthetically appealing and robust design.
6. Developing Interactive Prototypes
Once the wireframes are approved, the UX designer moves on to developing interactive prototypes. This stage involves designing the actual interface of the UX using software such as Sketch, Photoshop, or Illustrator. The interactive prototype serves as the point of intersection between UX and UI.
7. Testing the Prototype
This step in the UX design process is crucial to determine if the solution works as planned and efficiently provides the intended services. Paper and digital prototype testing are the forms of prototype testing that can be used in the UX project.
8. Iteration
The final stage of the UX design process involves developing the project design based on user feedback and opinions from other stakeholders. Iteration refers to the iterative process of refining the design, which is the final editing stage of the design outlook.
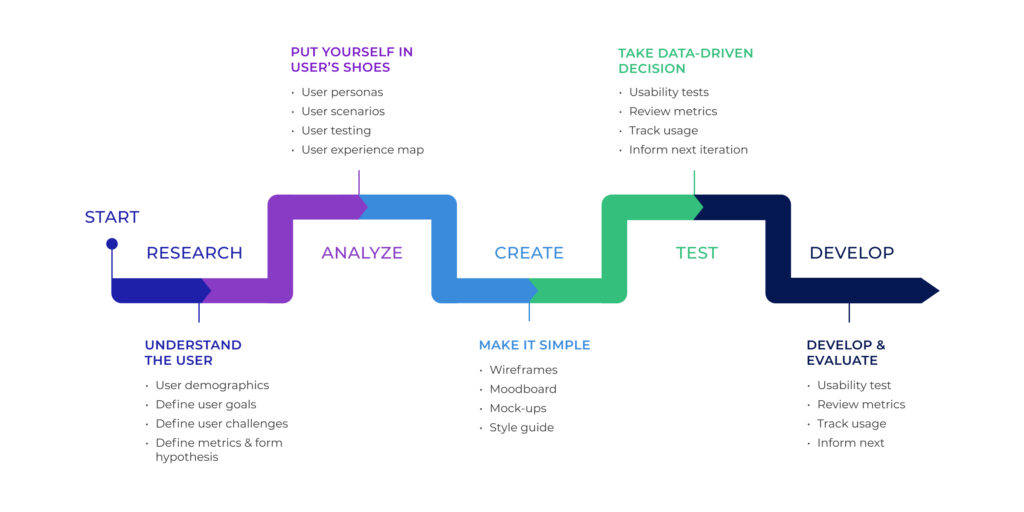
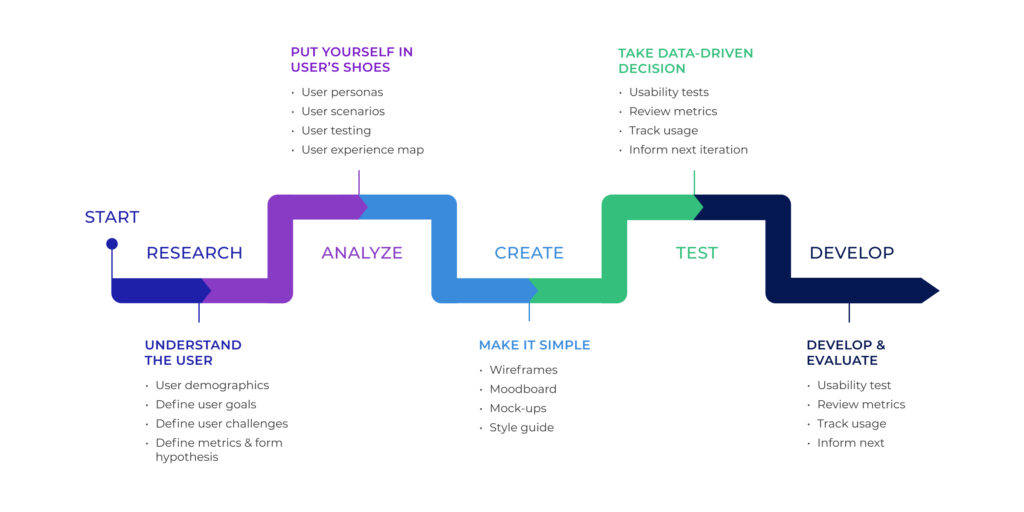
Here how it looks like together:


Top UX Design Best Practices
By adopting these tips, you can improve the quality of your UX design process and deliver better user experiences:
Engage with Your Audience during User Research
Communicating with your audience is crucial during the initial phase of UX design, where you gather user feedback through surveys and other research methods. Engaging the right audience and using the right metrics to select feedback for designing the UX is essential.
Try the UX Design Sprint Approach
The UX design sprint is a five-day process for answering critical business questions, including designing, prototyping, and testing ideas with users. Many companies use this approach to define product direction, build team culture, and reveal their strategy.
Explore New Tools
To develop an excellent website or mobile application, designers must try new tools during the software design development stages. Being flexible and open to new tool-choice options allows creative and efficient UX designs.
Gather Feedback from Users
After testing the design with users, providing a platform for feedback is important. User feedback is the fuel that drives the UX process.
Analyze and Optimize
It’s necessary to analyze and optimize the process properly in order to improve the existing gaps in the UX process.
Six Essential Qualities Every UX Designer Should Possess
After familiarizing yourself with the essential phases and best practices of the UX design process, it’s crucial to recognize the crucial role that UX designers play in this activity.
Below are the critical qualities that an experienced specialist should possess.
1. Effective Communication Skills
Effective communication skills are vital to ensure that the designer comprehends and articulates your product’s objectives and can clearly communicate their vision. This skill is essential during the user research phase and interviews.
2. Empathy
Empathy, or compassion, is another fundamental quality every UX designer should possess. By putting themselves in the users’ shoes and understanding their pain points and requirements, your designer can offer the best solution for your audience.
3. Analytical Thinking
Strong analytical skills are vital for a UX designer to evaluate user feedback and data, identify patterns and connections, and create effective design solutions.
4. Technical Competence
While a UX designer does not have to be a coding expert, having a fundamental understanding of how developers work and coordinating with them is crucial to ensure seamless design implementation.
5. Self-assurance
In addition to the aforementioned qualities, successful UX designers should possess confidence in their design solutions, communicate their ideas effectively, and make informed design decisions.
6. Continuous Learning
An excellent UX designer should be eager to learn and adapt to new tools and current user experience trends to stay relevant and innovative.
Final Thought
Creating a website or application demands UX designers to deliver an experience meeting users’ expectations. Therefore, carefully considering various approaches to UX design development is crucial, as it directly impacts the website’s turnover rate per click.
Outsourcing your design development to an established IT company with a consistent UX design process is often more efficient than building your design team from scratch.
Find yourself a team that has extensive experience in design services and is committed to delivering results that align with your product needs and ensure user satisfaction with your product design to benefit your business!
Latest Posts
Categories
Tags
Submit Your Inquiry
Related Posts


How Cloud Solutions Are Reshaping Mobile App Development?
Mobile app development is one of the most critical elements in modern innovation in the fast-paced world of technology. As reliance on mobile applications is growing across industries, demands on developers to deliver efficient, scalable, and cost-effective apps are increasing. Among the most transformative forces behind this evolution is cloud technology. Cloud solutions have made mobile app development revolutionary and, at the same time, enabled developers to design, deploy, and maintain their apps more efficiently than ever, making it scalable, cost-efficient, and delivering greater value to users. Here is how cloud apps with innovative app development tools are revolutionizing the mobile app development process. Cloud Technology in Mobile Development Cloud technology refers to the utilization of remote servers that are hosted over the internet for the storage, management, and processing of data, thus obliterating the need for local servers or personal devices. This paradigm has changed the way businesses approach app development. With cloud infrastructure, developers can build apps that are not only more robust but also more accessible and adaptable to rapidly changing market needs. The focus on cloud apps has grown exponentially with the ability to seamlessly integrate with modern development tools. This will enable businesses to provide personalized, secure, and high-performance apps with lower time-to-market. Here, the blog will explore the major market trends, with supporting evidence, to demonstrate how the use of cloud technology impacts the development of applications. Market Trends in Cloud-Based Mobile App Development 1. Increased Adoption of Cloud Apps Businesses and developers are rapidly shifting to cloud-based solutions to enhance agility and scalability. Gartner predicts that by 2025, more than 95% of new digital workloads will be deployed on cloud-native platforms. This trend underscores the growing reliance on cloud apps, which allow seamless integration with app development tools for faster deployment. 2. Focus on Hybrid and Multi-Cloud Solutions Companies are increasingly opting for hybrid and multi-cloud setups to avoid vendor lock-in and enhance flexibility. This approach enables developers to leverage the best features from various cloud platforms, optimizing the app performance while reducing operational risks. 3. Mobile-First Development Strategy With more than 6.8 billion smartphone users worldwide, developers are focused on mobile-first strategies. Cloud technology supports this trend by providing scalable infrastructure to keep up with the growing demand for mobile applications. How Cloud Technology Is Reshaping Mobile App Development? 1. Scalability and Performance Optimization Cloud solutions enable developers to scale applications dynamically according to a user's demand. The created scalar that ensures apps perform at their best even with peak traffic periods available ensures, for example, cloud computing platforms like AWS and Google Cloud offer elastic computing resources that adapt to fluctuations in workload, hence improving user satisfaction. Example: With cloud infrastructure, ride-hailing applications like Uber are able to handle millions of user requests simultaneously. Therefore, they are working without any problem across the globe. App development tools enable developers to track app performance in real-time and improve backend systems for greater speed and reliability. 2. Cost Efficiency Traditional on-premises infrastructure is usually very capital-intensive, with heavy investment in hardware and maintenance. Cloud technology eliminates this need with a pay-as-you-go model. This model is very helpful for startups and small businesses that are trying to reduce costs without compromising on quality. Evidence: A study reveals that business houses that opt for cloud solutions can save up to 40% in operational costs compared to on-premises setups. 3. Seamless Integration with App Development Tools Modern app development relies so much on tools that streamline coding, testing, and deployment. Cloud platforms allow for built-in APIs and SDKs so that applications can easily embed features like authentication, analytics, and push notifications. Tools such as Firebase, Azure Mobile Services, and AWS Amplify are essentials for a developer aiming to be efficient. Firebase Example: Enables developers to include real-time database capability and cloud messaging in applications to speed up development. 4. Improved Collaboration and Accessibility Cloud computing promotes collaboration since distributed teams can access the development environment from any place in the globe. This is quite vital for agile development methodologies, whereby several teams work concurrently on different components of an application. Case Study: Slack, one of the topmost communication platforms, uses cloud infrastructure to power its collaborative features. Slack has become a favorite among distributed teams. 5. Better Security Contrary to misbeliefs, cloud technology supports robust security protocols that protect any sensitive data of the app. Features like end-to-end encryption, secure APIs, and compliance with global standards (like GDPR, HIPAA) preserve data integrity. Counterargument : The argument is that third-party cloud providers increase the likelihood of security risks. Advancements in security technologies have diluted these risks, and consequently, cloud solutions are way more secure than traditional approaches. Issues Raised for Cloud Technology Cloud technology raises various issues, such as its credibility with doubts raised about downtime and data breach. These are some very valid concerns, but nowadays, modern cloud providers implement advanced redundancies and failover mechanisms to reduce or even minimize downtime. More importantly, continuous security updates along with compliance with international standards will help provide a safer cloud compared to other systems. For instance, AWS offers a 99.99% uptime SLA and uses the most advanced encryption to secure user data. Such measures help counterbalance counterarguments and further strengthen the credibility of cloud-based solutions. Conclusion: The Future of Cloud Apps in Mobile Development Cloud technology has undoubtedly revolutionized mobile app development by providing unparalleled scalability, cost efficiency, and increased collaboration. As companies begin to use more cloud apps and take full advantage of sophisticated tools for creating applications, the mobile development landscape will change more. Those developers embracing cloud technology will gain an advantage over others to provide value to users through quality applications. In conclusion, the shift to cloud-based solutions is not just a trend but a necessity in today's digital ecosystem. By addressing challenges and leveraging the full potential of cloud technology, developers can create apps that not only meet but exceed user expectations.


Tips for Enhancing User Experience in Web Development
You also might be thinking the tips on Implementing Improved User Experience in Web Development as Nowadays, the role of a website, ironically, depends on how well it caters to the user. With regards to web development, UX is no longer just about aesthetes-it has much deeper connotations relating to intuitive and fluent interaction that also satisfies the users. Optimizing User Experince ensures that the users can navigate a site without much hassle, find exactly what they need, and walk away with a positive impression-most likely to return. In this blog, we are going to venture deeper into the most crucial hints toward improving user experience in web development using industry-proven UX best practices and focus on web development, user experience, website UX, web design, and UX optimization. 1. Optimize website speed Website speed, as stated in user experience, is one of the critical factors. According to research, one second delay in loading time result in millions of lost conversions. It is expected from the users that a web page will load in no time otherwise dragged away from the site. The developers must optimize following points about it:Compress images and files.Browser caching must be utilized.CSS, JavaScript, and HTML should be minified.A reliable CDN must be used.Speed optimization directly influences both user satisfaction and search rankings, so it is an area to focus on in User Experince Optimization. 2. Simplify NavigationThe good User Experince of Website ensures that users can easily find what they need without confusion. This reduces the number of clicks to access the information sought and makes it intuitive. Use the best following practices of Web Design: Logically arrange your menuUse sparingly populated navigation bars.Clearly define categories and subcategories.The search bar should not be difficult to locate.A confusing Web Development website navigation system will make users uncomfortable and leave the page. Simplify it so that visitors will stick and avoid the bounce rate. 3. Mobile OptimizationMobile Optimization is one of the prominent UX Best Practices nowadays. For instance, most users usually use smartphones and tablets to access websites. So your design needs to be Mobile responsive. Use a mobile-first approach in developing your Web.Test the responsiveness of your Website on several devices and sizesAvoid using larger images and videos that would result in more time-consuming loading for a mobile user.Design navigation buttons thumb-friendly.Responsive design allows for content to be resized to accommodate a variety of screens, while it makes Website UX better for all users, regardless of their device. 4. Use White Space ThoughtfullyWhite space is so undervalued but is, without a doubt, one of the strongest elements in UX Optimizing. It eliminates the overwhelming feeling one would experience while checking a website, hence turning the content into a readable piece that also looks beautiful. Here's how you can bring white space into your Web Design: Balance through space between text and images.Application of padding in buttons and menus for navigation purposes.Divide sections of content for easier understandingWhite space also enhances the overall visual look, hierarchy, and assist in guiding users through the site logically as well as interestingly. 5. Readability and TypographyContent is the body of every website. For an excellent User Experience, it must be readable. How users consume content is very much dominated by typography. Here are a few UX Best Practices for improving readability:Only legible fonts should be used with the same font size throughout the website.Color contrast should be such as it is easy on the eyes while surfing pages full of text.Too much block texts must be broken into heads and bullet points and visualizations.Only a few types of number of fonts should be used in order to have coherence.Keeping readability as the aspect developers can create seamless Website UX that will keep users interested and informe. 6. Clear Calls to Action (CTAs)A well-crafted website should nudge visitors toward taking an action: signing up for a newsletter, making a purchase, or downloading a resource. But nothing gets users to click like a clear, color-bolty Call to Action (CTA). Try these Web Design tips: Make CTAs stand out with contrasting colors.Use action words such as "Sign Up," "Learn More," or "Download Now."Position CTAs throughout the site so visitors can easily find them.Without using obvious CTAs, your users may depart without converting, therefore reducing the efficiency of your UX Optimization efforts. 7. Keep the Same Consistency on Various PagesConsistency is an elementary building block in UX Best Practices. Consistency on various pages, by keeping the layout, colours, fonts, and style the same for all, makes it easy for the visitors to get familiar. Here's why you should apply consistency in Web Development: It makes it easy for the visitors to navigate your site by giving a predictable pattern.It helps strengthen brand identity, making the site more memorable.It ensures that there is no need for relearning how to use your site as users navigate through different parts.By being consistent in design and functionality, you can enhance the overall User Experience. 8. Test and Iterate ContinuouslyNo development project of website development is ever complete without continuous testing and iteration. An important part of UX optimization is user testing, which can easily point out the areas of pain and those that need improvement. Conduct usability testing with real users to obtain real feedback with improvements integrated along the way. Key areas for testing include: Page loading speedResponsiveness on different devicesNavigation and ease of use.Frequent testing ensures that the Website UX is constantly changing with changing user needs and with the advancement of technology. 9. Personalize User ExperiencePersonalization can dramatically enhance User Experience by making users believe that a website is specifically designed for them. You may take it a notch higher with personalized recommendations, content, or even a greeting based on the behavior of the users. Here are some ways to do this effectively: By using data-driven insights to curate content based on the various types of usersBy serving personalized recommendations based on their browsing historyFor implementing user-specific CTAs and landing pages.Custom content is targeted at maximizing engagement and keeping users on your site. 10. Safe and Accessible Web SitesSecurity and accessibility are two aspects that hold importance in User Experience. Therefore, a website that values security and accessibility can assure the audience about its trustworthiness and accessibility. The ideas include: Having HTTPS to browse the web securelyFollowing WCAG concerning standards of web accessibilityAdding alt text to images and making it accessible by screen readers.CAPTCHA or two-factor authentication should also be implemented on key activities, which include log in. The accessible and secure website meets legal standards. This includes an inclusive Website UX for all users. ConclusionBeyond attractive Web Design, Improving the User Experience of Web Development is actually smooth, efficient, and enjoyable functionality. From optimization of loading time to personalization of interactions, each of these tips can drive you toward this goal. Use these UX best practices, continuously test, and you can ensure that your website satisfies the expectations of your users but will also provide value beyond their expectations, leading to a good amount of conversions and user satisfaction.


E-Commerce Development Strategies to Boost Online Sales
E-Commerce Development Strategies to Boost Online SalesWith the highly competitive nature of the marketplace in today's digital world, a sound strategy towards e-commerce development is one of the most crucial elements for building and giving a boom to online sales. Since businesses tend to expand and go online, they are in that critical point in taking up some serious and robust e-commerce solutions that do not attract just a customer but keep him engaged for a repeat purchase. No matter whether you just begin a web store or strive to improve your existing one, effective strategies can significantly affect sales performance. Here is an elementary guide with some of the leading e-commerce strategies to enhance sales and propel your business. 1. User-Centric Website DesignTo make all visitors go from being visitors to becoming customers, the design of your e-commerce site has a critical function. A clean site and easy navigation improve user experience, making all the difference in retaining potential buyers. Invest in the development of an e-commerce version that is designed for optimization of your layout, speed, and functionality.Responsive Design: The website needs to be responsive as most customers browse and shop through their mobile devices.Easy Navigation: The navigation should be easy to navigate. When the products are categorized, and there is a search bar, it simplifies the efforts to locate whatever a customer might need, which in turn increases the chances of sale. 2. Optimized Product PagesThe product pages have to deliver a smooth shopping experience. High-quality images, product descriptions, and user reviews- all contribute to convincing prospects to make a purchase. Here are some e-commerce solutions that shall further enhance the sales of your products:Product Images: Include high-resolution images with various views of a product. Zoom features, along with 360-degree views, will definitely give the customer a better feel for the product.Compelling Descriptions: Craft short, engaging, informative, and expressive descriptions that emphasize the best features and benefits the product can offer customers and create value for customers.Customer reviews: Positive feedback and reviews develop trust. Allow customers to comment on products quickly and ensure reviews appear right on the product page. 3. Personalized User ExperiencePersonalization is a tremendous e-commerce strategy that boosts customers' engagement and sales potential. Personalized marketing strategies allow tailored shopping experiences for individual customers.Personalized Suggestions: Leverage data about customers to return personalized product suggestions based on their browsing and purchase histories. This may ultimately result in cross-selling and upselling.Email Marketing Targeting: Personalize your email campaign by making sure emails contain product suggestions, offers, or reminders of abandoned carts. The more personalized your emails, the higher the rates of opening and converting into sales will be. 4. Effective E-Commerce Marketing StrategiesIt will boost sales when properly and strategically aligned with your business goals so your e-commerce marketing efforts are aimed at taking your best shot. A comprehensive marketing strategy not only attracts new customers but keeps the existing ones. Here are some effective e-commerce marketing strategies that can be helpful to you:SEO: The best possible SEO practices will lead your e-commerce store closer to the top rankings on search engines, and that is how more organic traffic will reach it. Do keyword optimization of your product descriptions, meta tags, and also in your blogging content.Social Media Marketing: You can showcase your products on Instagram, Facebook, and Pinterest, among other social media since such people are great platforms for engagement. Run an ad or promotion with a specific demography in order to attract more traffic to your stores.Content Marketing: Blog relevant issues that are important in your industry, create how-to guides, or provide useful tips on how to use your products. This will attract prospects to your business and improve your SEO rankings, making your brand a thought leader in the industry. 5. Smooth Check-Out ProcessThe main cause of cart abandonment is a complicated checkout process. Simplifying this will prove to be a fantastic way to increase sales and dramatically minimize abandonment.Guest Checkout Option: This will enable customers to make a purchase without registering into the site. Friction from guest checkout is reduced and the speed at which a transaction completes.Multiple Payment Options: These allow shoppers to pay using a credit card, digital wallet like PayPal or Apple Pay, or buy-now-pay-later services. The ease at which a customer completes buying anything on a site increases.Build a trusted site by using a secure payment gateway, which secures customer information and makes the transaction process smooth. 6. Leverage Data and AnalyticsThe best way to tailor your e-commerce plan is to understand customer behavior. Data analytics will help you spot trends and track sales performance to ensure that the information used in making decisions will help you make the right data-driven decisions and see your store's overall success as worth it.Customer Insights: Analytics tools can gather insights on customer preferences, buying behavior, and site performance, allowing you to adjust your marketing strategies and product offerings according to customer needs.A/B Testing: Continuously test which of the website's elements, such as call-to-actions, product images, or promotional banners, work best for sales. A/B testing helps determine what moves sales best. 7. Loyalty Programs and IncentivesEncourage repeat business—after all, it's the surest guarantee of long-term growth. Offer incentives through discounts, free shipping, or points to ensure people keep coming back to your store.Loyalty Programs: Implement a loyalty program where reward points are gathered for each purchase and can be redeemed to acquire discounts or branded merchandise, thus encouraging repeats.Seasonal Discounts and Promotions: Controlling impulse promotions or seasonal promotions during important events, such as Black Friday, Diwali, or Christmas, can attract large crowds in the shop and increase sales. 8. Effective Customer ServiceCustomer support is one of the most critical ways to build trust and ensure customer satisfaction. Quick and efficient support boosts your brand's reputation and high conversion rates.Live Chat: Offer live chat support to reduce the response time to the minimum possible time required to deal with customer queries promptly. Quick and helpful responses increase customers' confidence in making purchases.FAQs and Self-Service: Add an FAQs section detailed on the website. All frequently asked questions will be answered, so the customer does not need to contact support.Conclusion:You should employ strategies that will keep you at the top of your game. Examples of such methods include optimising your website design, offering a personalized shopping experience, or crafting the right kind of e-commerce marketing campaigns that place your store at the top in this changing climate of e-commerce. Expand further with the business, and it has always shown that it is not static with the movement of action and adaptation into modern trends in the development of e-commerce to sustain and maintain its online store.Invest in the appropriate e-commerce solutions, keep your customers satisfied, and here is a boost in the sales count and consistent relationships.